Oggi impareremo a creare e gestire i menu di WordPress.
Il CMS più usato al mondo ci dà la possibilità di creare di menu personalizzati e multipli a seconda del tema installato.
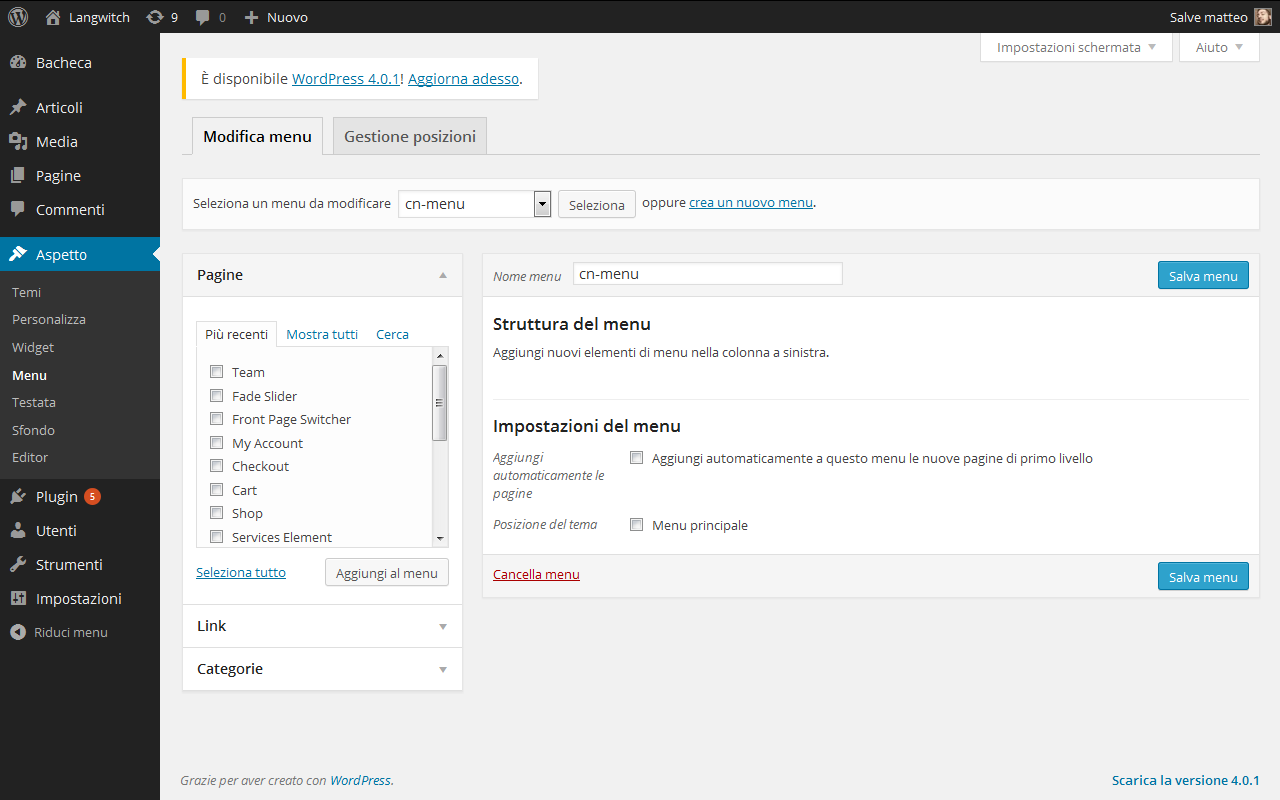
Per creare il nostro primo menù, dopo esserci loggati nella famosa dashboard (o bacheca) di Wp, selezioniamo dal menù principale (quello sulla sinistra) la sezione Aspetto. In questa sezione possiamo gestire tutti gli aspetti grafici del nostro sito, dalla installazione e gestione del tema grafico, alla gestione dei widget (cioè elementi configurabili e gestibili nelle varie parti del sito con un semplice drag&drop), sino all’editor di codice delle varie pagine del sito.
Nel nostro specifico caso selezioniamo la voce Menu appunto.

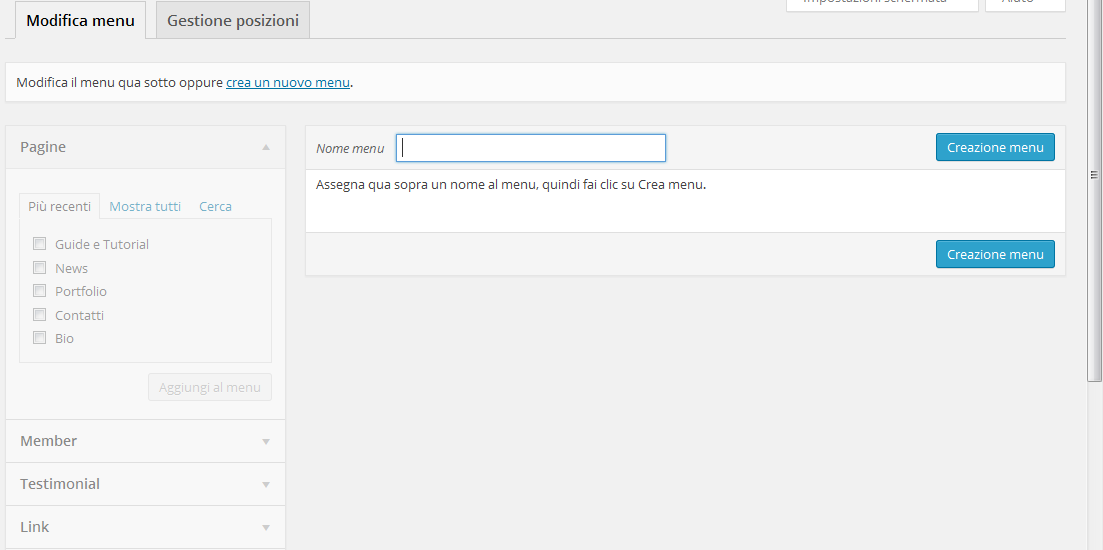
Se il menu non è già presente nell’interfaccia che vediamo di sopra, dovremo crearlo appositamente. Clicchiamo sul lik crea un nuovo menu. Scegliamo quindi il nome del menu e salviamolo (Creazione Menu). Ad esempio intitoliamolo Menu Prinicipale.

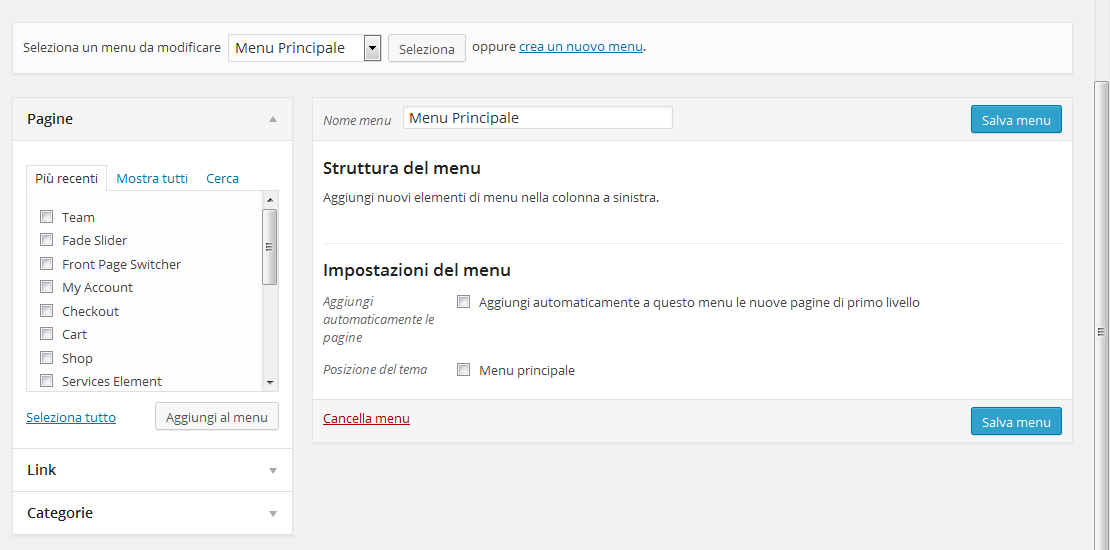
Ora che il menu è stato creato, possiamo precedere indicando se aggiungere automaticamente al menu tutte le nuove pagine che verranno create e se si tratta del menu primario superiore (quello principale che appare generalmente nella parte alta della pagina) oppure del menu secondario che può essere posizionato a seconda del tema nella sidebar di sinistra o sotto la testata del sito o ancora in un’altra colonna.

Possiamo creare quanti menù vogliamo e poi decidere se inserirli in una delle posizioni che ci vengono proposte (utilizzando la finestra Posizioni). Il numero delle posizioni in cui è possibile collocare il menu varia in base al tema che stiamo utilizzando. Ad esempio ci sono temi che consentono l’inserimento dei menu in una sola posizione e temi che prevedono anche tre/quattro posizioni in cui inserire un menu. È anche presente un widget, nativo di wordpress e quindi indipendente dal tema scelto, che consente di posizionare un menù in una delle aree widget disponibili.

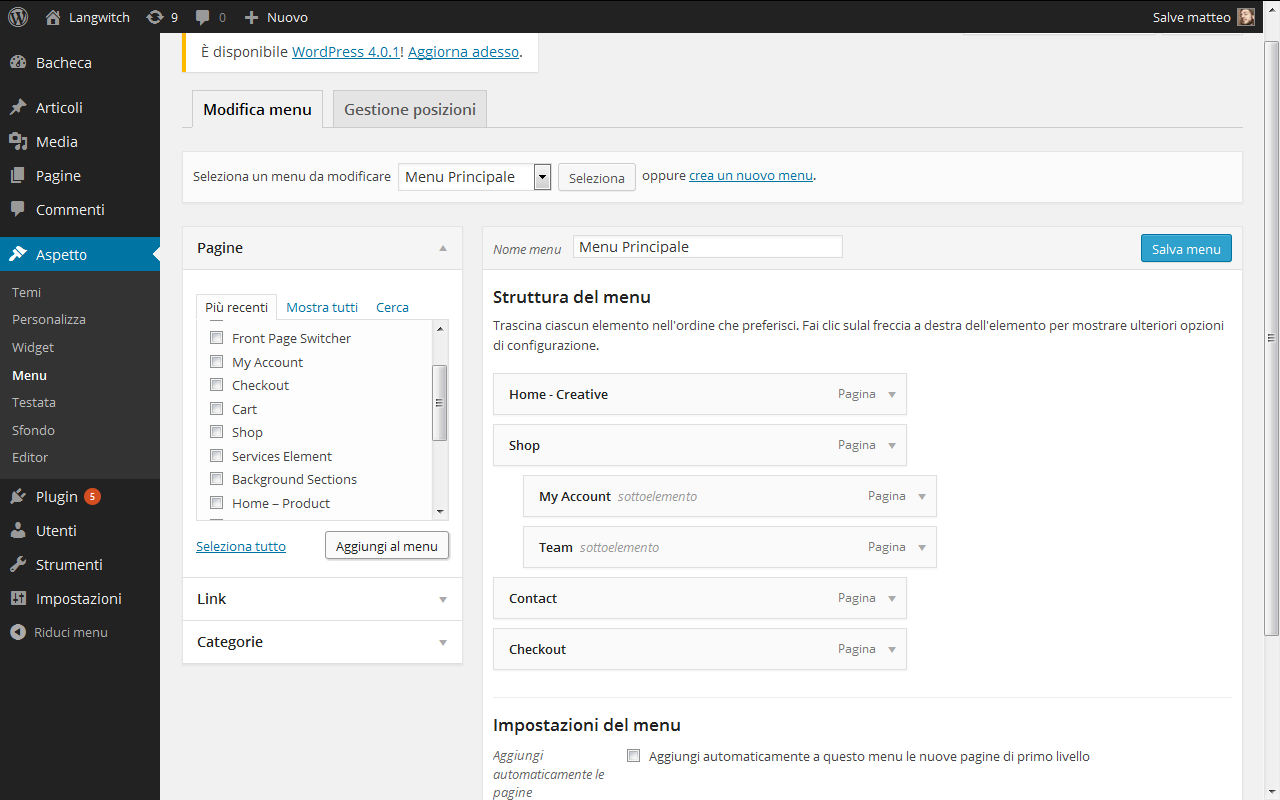
Ora che il menu è stato creato, possiamo procedere con l’inserimento delle varie voci. Gli elementi di base che possiamo inserire sono: Pagine, Link o Categorie di Articoli. Come si vede nella schermata appena proposta questi tre elementi sono presenti a sinistra della schermata.
Possiamo trovare l’elemento che ci interessa, aggiungere il simbolo di spunta e premere il pulsante Aggiungi al menu. Le voci del menu saranno aggiunte in questo modo al box centrale (Struttura del menu). Poi attraverso il trascinamento della voce di menu, potremo riordinarle o scegliere se si tratta di voci principali o sottovoci. Per confermare le modifiche apportate e procedere al salvataggio e alla pubblicazione del menu non ci resta premere il pulsante Salva menu.
E così avremo creato il nostro primo menu di Wp visibile sulla nostra home page e sulle altre pagine del nostro sito.



sono interessato a blog tecnici su wp